오늘은 코드블럭에 highlight.js 적용하고 테두리 없애는 방법에 대해 알아보겠습니다.
처음 티스토리 코드블럭을 사용하게 되면 아래와 같이 회색 테두리가 있어 조금 보기에 좋지 않습니다.

다른 블로그를 보다 보면 이런 테두리 없이 깔끔한 코드블럭을 볼 수 있는데, 저도 적용해보기로 했습니다.
추가로 코드 가독성 개선을 위해 highlight.js도 적용할 예정입니다.
지금부터 그 방법을 하나씩 소개하도록 하겠습니다.
테두리 없애기
테두리는 다른 내용 복잡한 절차 없이 css 한 줄만 고치면 쉽게 삭제할 수 있습니다.
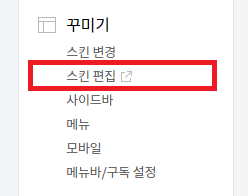
1. 설정 - 스킨 편집으로 이동하기

2. html 편집 - CSS로 이동하기


3. .article-view pre 찾고 수정하기

잠깐 .article-view pre의 의미에 관해 설명하자면 article view라는 class의 하위 태그 중 pre 태그에 적용된다는 CSS 선택자입니다.
여기에서 padding 부분을 0으로 수정해주면 테두리가 사라집니다.
즉, 다음 내용을 해당 부분에 덮어씌우면 됩니다.
.article-view pre {
padding: 0px;
background: rgba(0, 0, 0, 0.05);
font-size: 16px;
color: rgba(34, 85, 51, 0.87);
white-space: pre-wrap;
}
테두리를 없애면 다음과 같이 깔끔한 코드를 확인할 수 있습니다.

hightlight.js 적용하기
기존의 코드블럭은 아래와 같이 티스토리에서 제공하는 기본 플러그인에서 스타일 지정이 가능합니다.

총 8가지의 테마를 지정할 수 있는데, 조금 색다른 테마를 사용하고 싶다거나 기존 테마가 마음에 들지 않을 수 있습니다.

highlight.js는 https://highlightjs.org/ 에서 제공하는 코드 하이라이트 라이브러리로 196가지 언어와 243개의 스타일 지정이 가능합니다.
다른 블로그를 보니 직접 소스 코드를 올려놓은 경우가 많은데, 최신 버전이 아닌 경우가 대부분이어서 직접 최신 버전으로 적용하는 방법을 알려드리겠습니다.
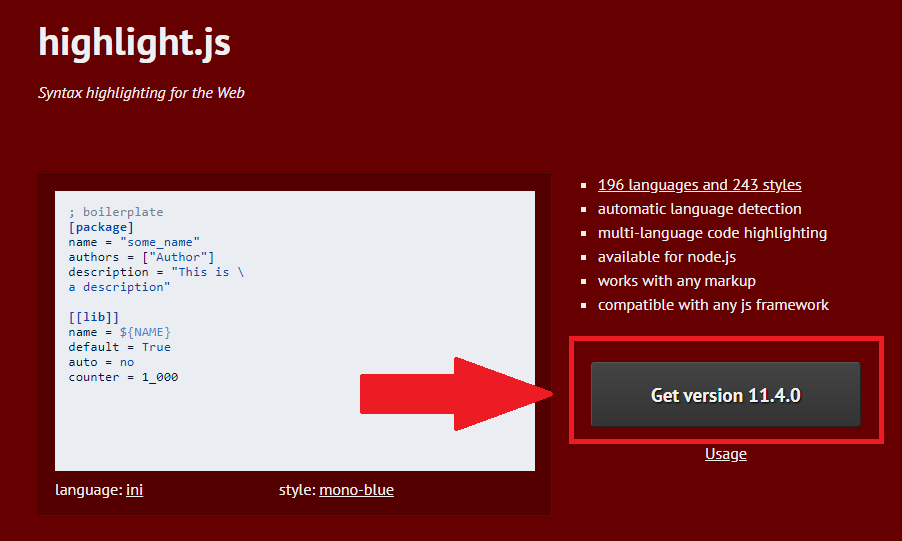
1. 사이트 접속해 Get version 버튼 클릭하기

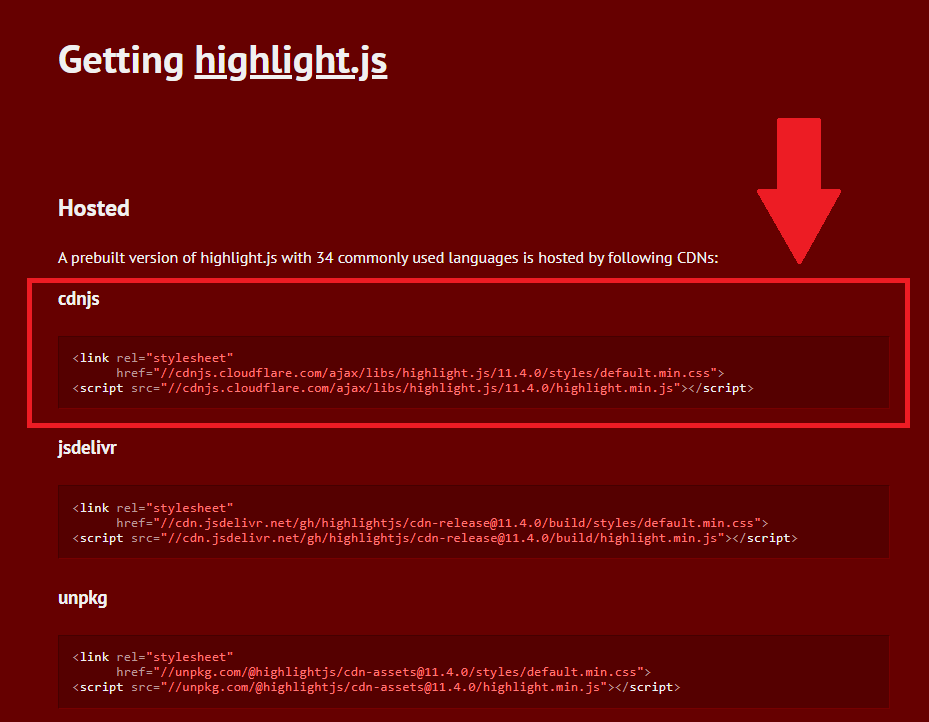
2. cdnjs 복사하기
우리가 사용할 것은 cdnjs이므로 이를 복사합니다.

3. html 편집으로 이동해 <head> </head> 사이에 붙여넣기 (html 편집으로 이동하는 방법은 위의 테두리 없애는 법에 나와 있습니다.)
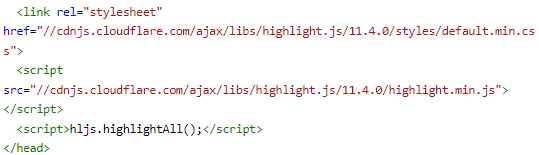
조금 더 쉽게 설명하면 아래와 같이 </head>를 찾아 그 위에 코드를 붙여넣으시면 됩니다.

그 아래에 코드 한 줄이 더 있는데, 해당 코드도 작성해주어야 합니다. 다음의 코드를 복사하여 붙여넣습니다.
<script>hljs.highlightAll();</script>
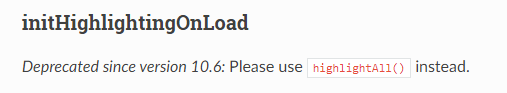
다른 블로그를 보면 highlightAll 대신 initHighlightingOnLoad를 사용하는 코드를 볼 수 있는데요, 최신 버전이라면 지양해야할 코드입니다.
공식 문서를 확인한 결과 다음과 같이 Deprecated(더 이상 사용하지 않는 코드)된 코드임을 확인할 수 있습니다.

대신 highlightAll을 사용하라고 권장하고 있기 때문에, 저는 메뉴얼을 준수하도록 하겠습니다.
4. 원하는 테마 적용하기
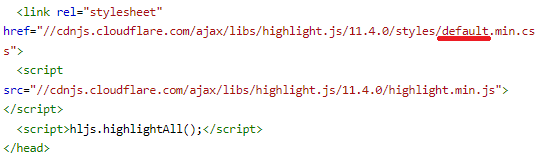
붙여넣기 한 코드에서 다음의 밑줄친 default를 원하는 테마 이름(소문자만 사용, 공백은 '-' 문자로 대체)으로 바꿔주면 됩니다.

만약 Atom One Dark 테마를 사용하고 싶다면 default를 atom-one-dark로 바꿔, 아래와 같은 코드로 만들어주면 됩니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/styles/atom-one-dark.min.css">
다 완료되었다면 우측 상단의 적용 버튼을 누르고 마무리합니다.
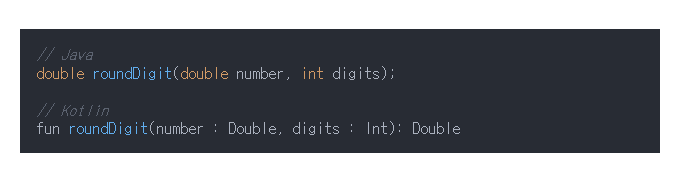
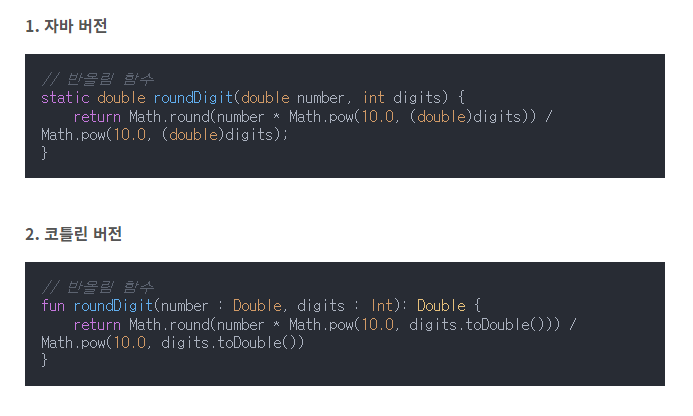
여기까지 하면 적용이 완료되었습니다. 아래는 똑같이 Atom One Dark 테마이지만 highlight.js 적용 여부만 다른 두 코드입니다. 같은 테마라도 하이라이팅하는 색깔이나 내용에 조금 차이가 있습니다.


개인적으로 highlight.js를 적용한 테마가 조금 더 차분한 느낌이 듭니다.
※ 주의! 만약 티스토리 플러그인을 해제하지 않으면 highlight.js가 적용되지 않습니다. 꼭 해제하시기 바랍니다.
사용 방법
라이브러리 설치를 완료했으니, 이제 자세한 사용법을 알아보도록 하겠습니다.
티스토리 에디터에서 기본적으로 코드블럭을 지원하기 때문에, 이를 사용하면 자동으로 적용됩니다.
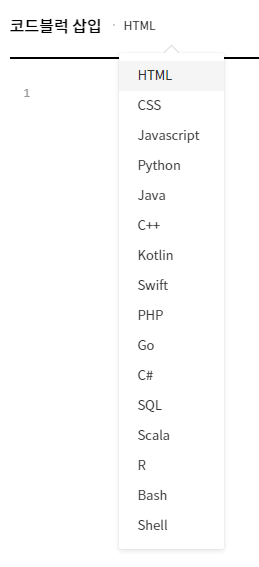
문제는 에디터에서 제공하는 언어가 아닐 때입니다. 티스토리 코드블럭은 아래와 같이 16개의 언어를 지원합니다. 하지만 다양한 언어를 다루다 보면 본인이 사용하는 언어가 없는 경우가 종종 생깁니다.

앞서 이야기했듯 highlight.js는 196개의 언어를 지원하므로 마이너한 언어에도 하이라이팅이 가능합니다.
기본적으로 코드블럭은 아래와 같이 pre 태그와 code 태그가 코드를 감싸는 구조로 되어 있습니다.
<pre><code class="language-html">...</code></pre>
여기에서 class에 원하는 언어를 지정해주면 해당 언어를 인식합니다. 예를 들어 Ada라는 언어를 사용하고 싶다면 다음과 같이 지정해줍니다.
<pre><code class="ada">...</code></pre>
아래는 위와 같은 방법으로 Ada 언어 코드 샘플을 출력한 것입니다.
with Ada.Text_IO;
use Ada.Text_IO;
procedure Hello is
begin
Put_Line ("Hello, world!");
end Hello;
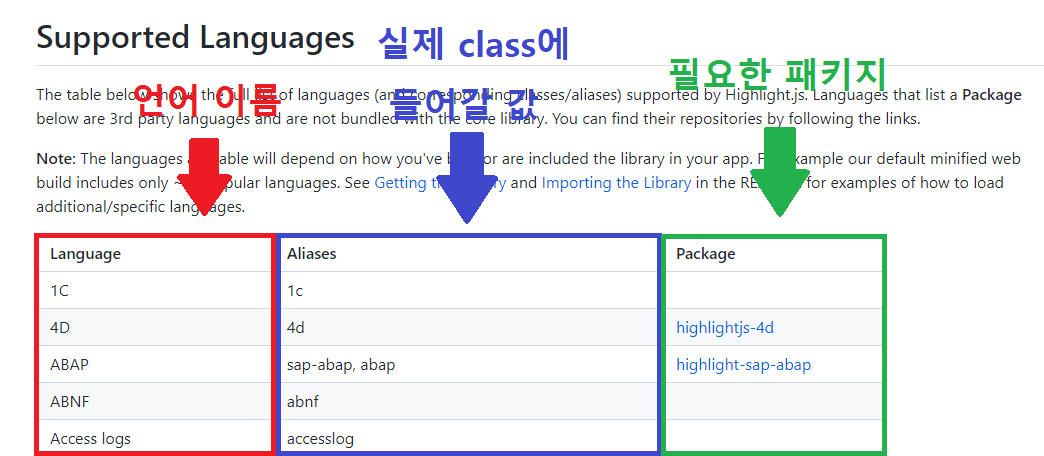
class에 들어갈 언어의 이름은 아래 링크에서 확인할 수 있는 표의 Aliases 값을 작성하면 됩니다.
https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.md
GitHub - highlightjs/highlight.js: JavaScript syntax highlighter with language auto-detection and zero dependencies.
JavaScript syntax highlighter with language auto-detection and zero dependencies. - GitHub - highlightjs/highlight.js: JavaScript syntax highlighter with language auto-detection and zero dependencies.
github.com

이게 번거롭거나 귀찮다면 그냥 아래와 같이 다 지우고 코드만 작성해도 됩니다. 자동으로 코드를 확인하여 하이라이팅 해줍니다.
<pre><code>...</code></pre>
일반 텍스트 용도의 코드블럭으로 작성하고 싶다면 class를 plaintext로 지정해줍니다. 다음과 같이 표시됩니다.
with Ada.Text_IO;
use Ada.Text_IO;
procedure Hello is
begin
Put_Line ("Hello, world!");
end Hello;
하이라이팅을 사용하고 싶지 않다면 class를 nohighlight로 설정해줍니다. 다음과 같이 표시됩니다.
with Ada.Text_IO;
use Ada.Text_IO;
procedure Hello is
begin
Put_Line ("Hello, world!");
end Hello;
한 가지 주의할 점이, 티스토리 코드블럭으로 추가하게 되면 아래와 같이 class 태그가 pre 쪽에 위치하고 있는데요.
<pre id="code_123456" class="html xml" data-ke-language="html" data-ke-type="codeblock"><code>...</code></pre>
여기에 있는 class 값을 바꿔도 잘 동작하므로 굳이 전부 html을 편집하여 만들기보다는 에디터에서 아무 언어나 지정하여 코드블럭을 생성한 후, class만 바꿔주면 됩니다.
오늘은 티스토리에 코드블럭 테두리 없애는 법과 highlight.js 적용하는 법에 대해 알아보았습니다. 개발 블로그가 아니라면 그다지 신경 쓸 필요가 없는 내용이지만, 코딩이 주가 되는 블로그라면 꼭 설정해주어야 할 내용입니다.
잘 활용하여 좋은 코드 많이 공유해주시기 바랍니다.
직접 조사해서 작성하는 글이다 보니 일부 정확하지 않은 정보가 포함되어 있을 수 있습니다.
궁금한 사항이나 잘못된 내용이 있으면 댓글로 알려주세요~
'티스토리' 카테고리의 다른 글
| 티스토리 블로그 입문기 #10 구글 애널리틱스 등록하기 (2) | 2022.03.02 |
|---|---|
| 티스토리 블로그 입문기 #9 네이버 블로그 내용 안전하게 이전하기 (2) | 2022.02.19 |
| 티스토리 블로그 입문기 #7 구글 서치콘솔 속성 삭제 정확히 알기 (2) | 2022.01.29 |
| 티스토리 블로그 입문기 #6 모바일웹 설정하는 방법과 서치 콘솔 문제점 (0) | 2022.01.23 |
| 티스토리 블로그 입문기 #5 구글 서치 콘솔 수동으로 색인 생성 (0) | 2022.01.22 |