오늘은 티스토리 모바일웹 설정하는 방법과 잘못 설정했을 때 구글 서치 콘솔에서 발생하는 문제점에 관해 설명하도록 하겠습니다.
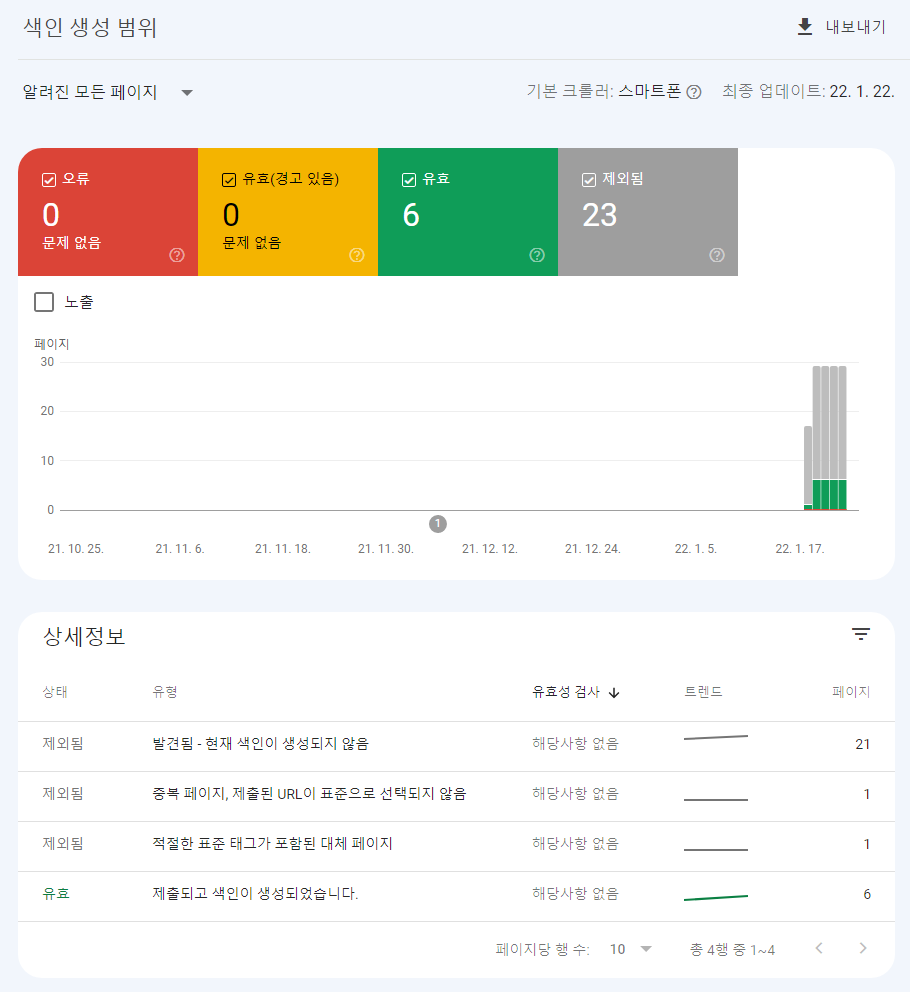
지난번 구글 서치 콘솔 색인 생성 작업 후, 다음과 같이 새롭게 등록된 내용을 확인할 수 있었습니다.

그런데 세부 내용을 확인해보니, 다음과 같이 모바일 링크만 등록되어 있었습니다. (티스토리에서 모바일 링크는 데스크톱 기준 URL 뒤에 /m 이 붙습니다.)

분명 URL을 등록할 때 PC 버전 기준으로 등록했는데 왜 이런 일이 벌어졌을까요?
바로 티스토리 모바일웹 설정 때문입니다. 지금부터 모바일웹 설정하는 법에 관해 설명하며 그 원인을 파악해보도록 하겠습니다.
티스토리 모바일웹 설정하기
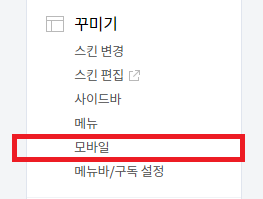
1. 블로그 설정 - 꾸미기 - 모바일로 이동하기
블로그 설정 왼쪽을 보면 있는 바에서 꾸미기라는 항목에서 모바일을 찾을 수 있습니다. 이를 클릭해줍니다.

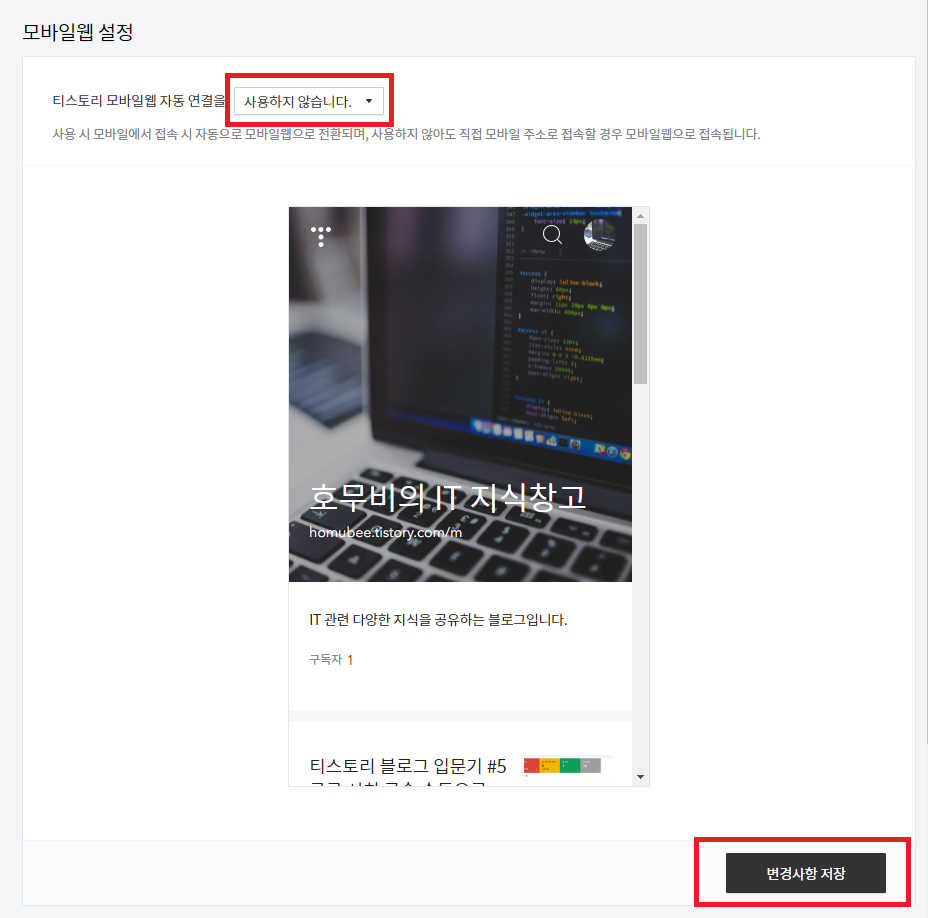
2. 티스토리 모바일웹 자동 연결을 '사용하지 않습니다'로 설정 후 변경사항 저장

모바일웹 설정이 문제 되는 이유
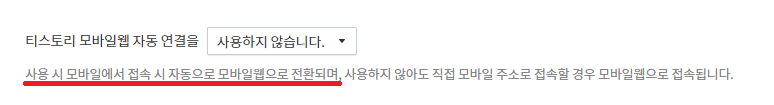
이 모바일웹 설정이 왜 문제일까요? 다음 문구를 보면 이해할 수 있습니다.

'사용 시 모바일에서 접속 시 자동으로 모바일웹으로 전환되며'라는 것은 모바일로 접속하면 자동으로 모바일 주소로 변환된다는 것입니다.
일단 여기에서 첫 번째 문제가 있습니다. 모바일 웹은 스킨 적용이 안 되기 때문에 원하는 대로 게시글 노출이 안 됩니다.
그러면 모바일웹은 어디에 필요할까요? 반응형 웹을 지원하는 경우, 모바일로 접속해도 환경에 맞게 알아서 잘 설정됩니다. 즉, 반응형 웹이 아닌 경우에만 필요한 것인데, 최근 웹 트렌드도 그렇고, 티스토리에서 기본으로 제공하는 것도 반응형 웹이기 때문에, 대부분의 경우 신경 쓸 문제가 아닙니다.
거기에 더 중요한 두 번째 문제도 있습니다.

보시다시피 구글의 크롤러는 스마트폰 기준으로 동작합니다. 따라서 여태껏 구글에서 크롤링한 데이터는 모두 모바일웹 주소 기준으로 수집된 것입니다.
처음 블로그를 서치 콘솔에 등록하면서 파비콘이 표시되지 않아 의아하게 여겼는데, 이 역시 같은 이유 때문이었습니다.

구글에서 파비콘을 표시해주기 위해서는 HTML에 특정 태그가 포함되어야 하는데, 데스크톱 기준으로는 기본적으로 포함되어 있으나, 모바일에는 없는 것을 확인하였습니다.
이로써 모든 의문점이 해결되었습니다. 하지만 아직 이것으로 수습된 것은 아니고, 한 가지 더 처리해야 할 내용이 있습니다.
구글 서치 콘솔 색인 삭제하는 방법
기존에 등록되었던 잘못된 색인을 모두 삭제하도록 하겠습니다.
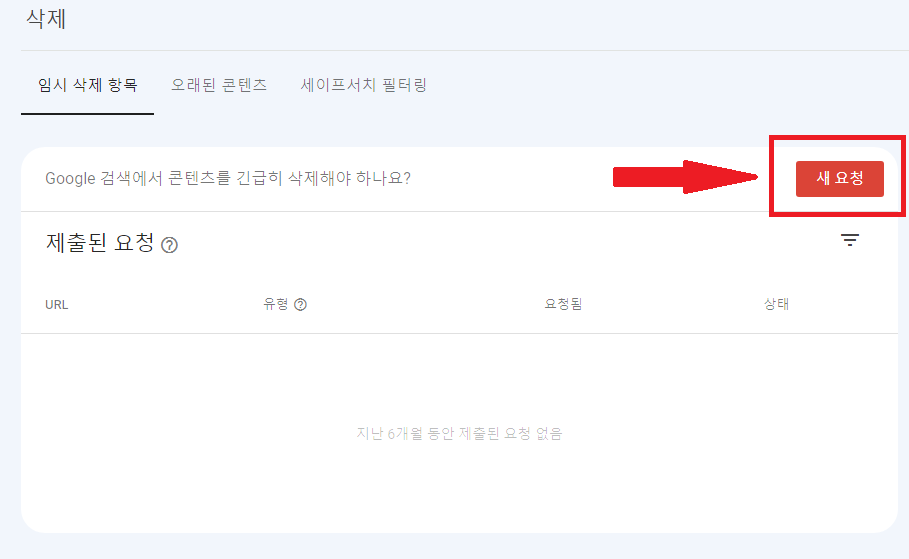
1. 색인 삭제로 이동하기

2. 새 요청 추가하기
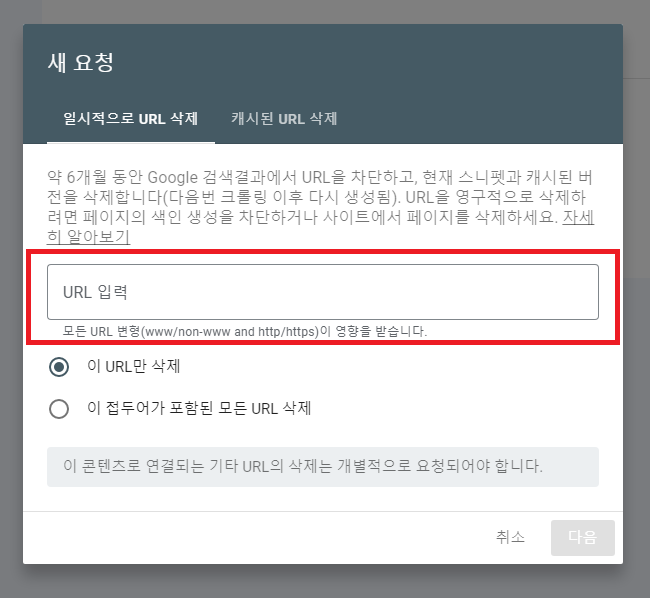
새 요청 버튼을 눌러 URL을 입력하고 요청을 추가해줍니다.


일단 아래와 같이, 기존 색인 생성 요청으로 생성된 모바일 링크는 모두 삭제하였습니다. 물론 일시적으로 삭제하는 것이어서 장기적으로는 다시 노출될 수 있지만 당장은 처리할 수 있었습니다.
또한, 삭제한 URL은 다시 색인 생성 요청을 해주었습니다.

오늘은 티스토리 블로그 모바일웹 설정하는 방법과 구글 서치 콘솔 색인 삭제하는 방법에 대해 알아보았습니다. 미리 알았으면 이런 시행착오를 겪지 않았을 텐데 정말 안타깝습니다.
블로그 입문기 첫 게시글에서 기본 설정에 대해 다루고 있는데요, 본 게시글의 링크도 추가하여 혼란이 없도록 하겠습니다.
궁금한 사항이나 잘못된 내용이 있으면 댓글로 알려주세요~
'티스토리' 카테고리의 다른 글
| 티스토리 블로그 입문기 #8 코드블럭 highlight.js 적용하고 테두리 없애기 (0) | 2022.02.05 |
|---|---|
| 티스토리 블로그 입문기 #7 구글 서치콘솔 속성 삭제 정확히 알기 (2) | 2022.01.29 |
| 티스토리 블로그 입문기 #5 구글 서치 콘솔 수동으로 색인 생성 (0) | 2022.01.22 |
| 티스토리 블로그 입문기 #4 티스토리 서식 이용하기 (0) | 2022.01.20 |
| 티스토리 블로그 입문기 #3 구글 검색(서치콘솔) 등록하기, 플러그인 이용 (2) | 2022.01.18 |