이번에는 티스토리 블로그 에디터에 대해 알아보겠습니다.
블로그를 만들었으니 글을 써야 할 텐데, 그 전에 에디터에 익숙해지는 것이 중요합니다. 티스토리 에디터의 기능을 하나씩 살펴보도록 하겠습니다.
기본 기능
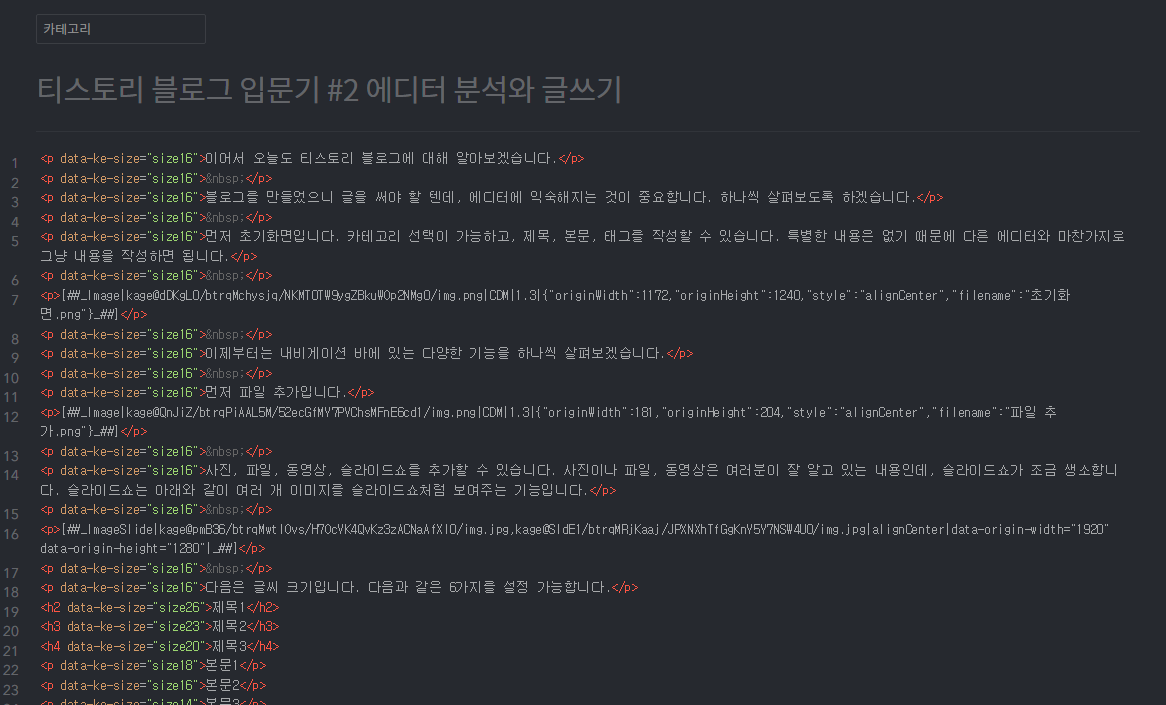
먼저 초기화면입니다. 카테고리 선택이 가능하고, 제목, 본문, 태그를 작성할 수 있습니다. 특별한 내용은 없기 때문에 다른 에디터와 마찬가지로 그냥 내용을 작성하면 됩니다.

이제부터는 내비게이션 바에 있는 다양한 기능을 하나씩 살펴보겠습니다.
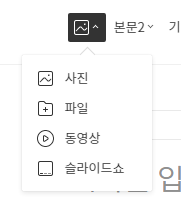
먼저 파일 첨부입니다.

사진, 파일, 동영상, 슬라이드쇼를 추가할 수 있습니다. 사진이나 파일, 동영상은 여러분이 잘 알고 있는 내용인데, 슬라이드쇼가 조금 생소합니다. 슬라이드쇼는 아래와 같이 여러 개 이미지를 슬라이드쇼처럼 보여주는 기능입니다.


다음은 문단 모양입니다. 6가지 중 하나를 설정 가능합니다.
제목1
제목2
제목3
본문1
본문2
본문3
제목과 본문은 글자 크기의 차이도 있지만 줄 간격 역시 차이가 있습니다.
사실 HTML 코드를 보면 그 차이를 이해할 수 있는데, 본문은 <p> 태그로 되어 있지만, 제목은 <h2>, <h3>, <h4> 태그로 되어 있습니다.

글꼴도 설정할 수 있습니다. 기본적으로 제공하는 것은 다음의 6가지입니다.
기본서체
본고딕 R
본고딕 L
나눔고딕
본명조
궁서
참고로 현재 이 포스팅은 본문2에 기본서체로 작성하고 있습니다.
다음은 그 외에 글자에 설정할 수 있는 다른 기능들을 살펴보겠습니다. 아래의 메뉴를 보면, 볼드체, 이탤릭체, 밑줄, 취소선, 글자색, 배경색 등의 설정이 가능한 것을 확인할 수 있습니다.

볼드체
이탤릭체
밑줄
취소선
빨간색 파란색 초록색
빨간색 파란색 초록색
기본적으로 설정되어 있는 색상은 검정색으로 착각할 수 있지만, 실제 RGB 값을 보면 #333333으로 회색 계통임을 알 수 있습니다.
정렬 설정은 따로 자세히 살펴보지는 않겠으나 한글 정렬 시 왼쪽 정렬과 양쪽 정렬이 큰 차이가 없다는 점에만 주의해주시기 바랍니다. 일반적으로 웹 에디터에서 한글 정렬 시 해당 정렬 기능이 잘 동작하지 않는데, 그 부분은 티스토리도 같았습니다.
다음은 인용구입니다. 3가지 양식이 지원됩니다. (4가지처럼 보이지만 가장 마지막 것은 인용구가 아니라 일반 단락으로 바꿔주는 버튼입니다.)
아는 것이 힘이다.
- 프랜시스 베이컨 -
아는 것이 힘이다.
- 프랜시스 베이컨
아는 것이 힘이다.
- 프랜시스 베이컨
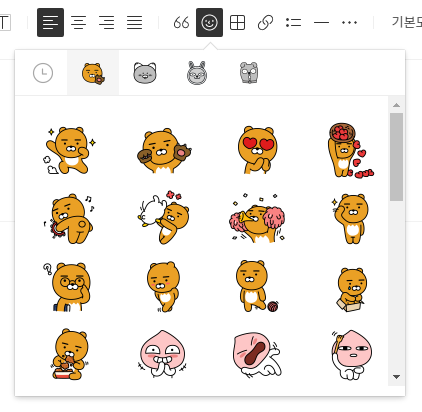
이모티콘은 설명하지 않아도 잘 아실 것으로 생각합니다. 카카오톡에서 사용하는 것과 같습니다.


이렇게 사용하시면 됩니다.
테이블은 말 그대로 표를 만들 때 사용합니다.
| 내용1 | 내용2 | 내용3 | |
| 항목1 | |||
| 항목2 |
이렇게 테마를 입혀줄 수도 있습니다.
링크도 설정해줄 수 있습니다.
티스토리 블로그 입문기 #1 소개 및 기본 설정
안녕하세요, 호무비입니다. 이번에 새롭게 티스토리 블로그를 개설하게 되면서, 초보 입문자로서 해야 할 일들을 하나씩 정리하고 함께 해나가 보려고 합니다. 먼저 티스토리를 간단히 소개하
homubee.tistory.com
지난번에 작성했던 포스트를 연결해보았습니다.
리스트는 말 그대로 리스트입니다. 항목을 나열할 때 사용할 수 있고 다음의 3종류를 제공합니다.
- 검정 리스트
- 검정 리스트
- 흰색 리스트
- 흰색 리스트
- 숫자 리스트
- 숫자 리스트
구분선도 8가지 종류를 지원합니다.
필요에 따라 원하는 구분선을 사용하면 됩니다.
코드 관련 기능
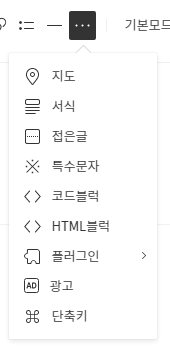
티스토리 에디터는 그 외에도 여러 가지 기능을 제공합니다. 지도나 특수문자, 코드 블럭 등의 추가가 가능합니다. 지금부터는 그중에서 코드 관련 기능에 대해 집중적으로 살펴보겠습니다.

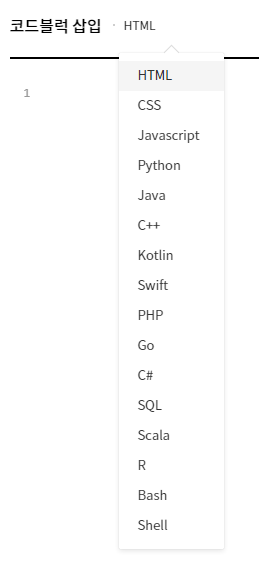
개발 블로그로 활용할 예정이므로 코드 블럭을 테스트해보았습니다.
#include <iostream>
using namespace std;
int main() {
int a, b;
cin >> a >> b;
cout << a + b;
return 0;
}
다양한 언어를 지원하므로 대부분의 경우에는 큰 문제 없이 사용할 수 있습니다.
아래와 같이 HTML 코드를 직접 삽입해서 특정 동작이나 기능이 가능하도록 할 수도 있습니다.
마우스를 올리면 파란색이 됩니다.
클릭하고 있으면 빨간색이 됩니다.
위 문단에는 글자에 마우스를 올리면 색이 파란색으로 바뀌고, 누르고 있으면 빨간색으로 바뀌는 코드를 적용했습니다.
여기까지 살펴봤을 때, 뭔가 기본적인 기능이 네이버에 비해 조금 아쉽다던가 생각할 수 있는데, 티스토리의 가장 큰 장점은 HTML을 직접 편집할 수 있다는 점입니다. 이를 통해 원하는 양식을 커스텀으로 만들 수 있습니다. 기본모드를 HTML로 바꿔서 커스텀 양식을 만들어보겠습니다.

아마 웹에 대해 잘 모르시는 분들에게는 이상한 코드가 막 섞여 있어 복잡해 보일 수 있는데, 어려운 내용은 아닙니다.
제가 추가할 코드는 아래와 같습니다. 원하는 자리에 이 코드를 삽입해줄 것입니다. 코드의 출처는 https://likenew.tistory.com/446 임을 미리 밝힙니다.
<div style="border: 10px solid #ddd; padding: 15px 30px; margin: 0;">
<div style="width: 90%; height: 10px; background-color: #fff; display: block; position: relative; top: -25px; margin: 0 auto;"></div>
<p style="text-align:center;">내용</p>
<p style="text-align:right;">- 출처</p>
<div style="width: 90%; height: 10px; background-color: #fff; display: block; position: relative; bottom: -25px; margin: 0 auto;"></div>
</div>
적용하게 되면 아래와 같은 커스텀 양식을 확인할 수 있습니다.
내용
- 출처
다양한 커스텀 양식을 만들어 사용할 수 있기 때문에, 이것저것 연구해보고 테스트할 내용이 많을 것 같습니다. 커스텀 양식을 직접 제작하려면 HTML과 CSS에 대한 지식이 있어야 하므로, 관심이 있으신 분은 관련 내용을 공부하시면 좋을 것 같습니다.
글 제출하기
마지막으로 글을 제출하기 전에 할 수 있는 기능을 살펴보겠습니다. 아래와 같이 미리보기와 맞춤법 검사, 임시저장 등의 기능이 제공됩니다.

실제 에디터에서 보이는 모습과 글을 발행했을 때 보이는 모습이 다르므로 꼭 미리보기로 확인하시기 바랍니다.
맞춤법 검사의 경우, 저는 따로 외부 검사기를 활용하는 편입니다.
임시저장은 중간에 작업 사항이 날아가지 않도록 수시로 해주시기 바랍니다.
이제 글을 발행해보도록 하겠습니다.

위와 같이 공개 설정, 댓글 허용 여부, 주제 설정, 발행일 등이 설정 가능합니다. 대표이미지는 별도로 추가하지 않으면 포스팅에서 사용된 이미지 중 하나를 대표 이미지로 설정할 수 있습니다. URL의 경우 주소를 문자로 발행하도록 설정해두었다면 직접 설정할 수 있습니다.
이렇게 모든 작업이 마무리됐다면 글을 발행하면 됩니다.
여러 가지 에디터 기능을 살펴보았는데요, 기본적으로 제공하는 기능은 다른 에디터에 비해 조금 부족할지 모르지만, HTML을 직접 삽입하고 편집할 수 있다는 점에서 활용하기에 따라 훨씬 더 멋진 블로그를 만들 수도 있습니다. 개인적으로 HTML 코드를 편집하는 것이 무척 재미있어서 앞으로 적극적으로 활용해볼 생각입니다.
다양한 기능을 잘 활용해보시기 바랍니다!
'티스토리' 카테고리의 다른 글
| 티스토리 블로그 입문기 #6 모바일웹 설정하는 방법과 서치 콘솔 문제점 (0) | 2022.01.23 |
|---|---|
| 티스토리 블로그 입문기 #5 구글 서치 콘솔 수동으로 색인 생성 (0) | 2022.01.22 |
| 티스토리 블로그 입문기 #4 티스토리 서식 이용하기 (0) | 2022.01.20 |
| 티스토리 블로그 입문기 #3 구글 검색(서치콘솔) 등록하기, 플러그인 이용 (2) | 2022.01.18 |
| 티스토리 블로그 입문기 #1 소개 및 기본 설정 (0) | 2022.01.15 |